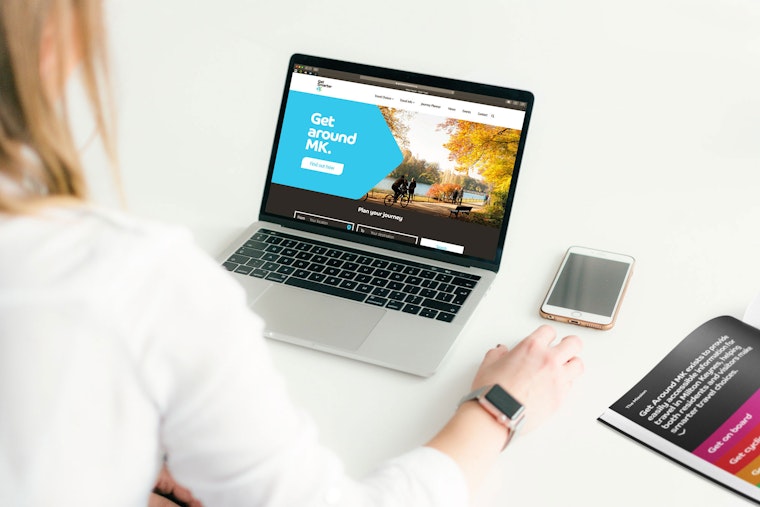
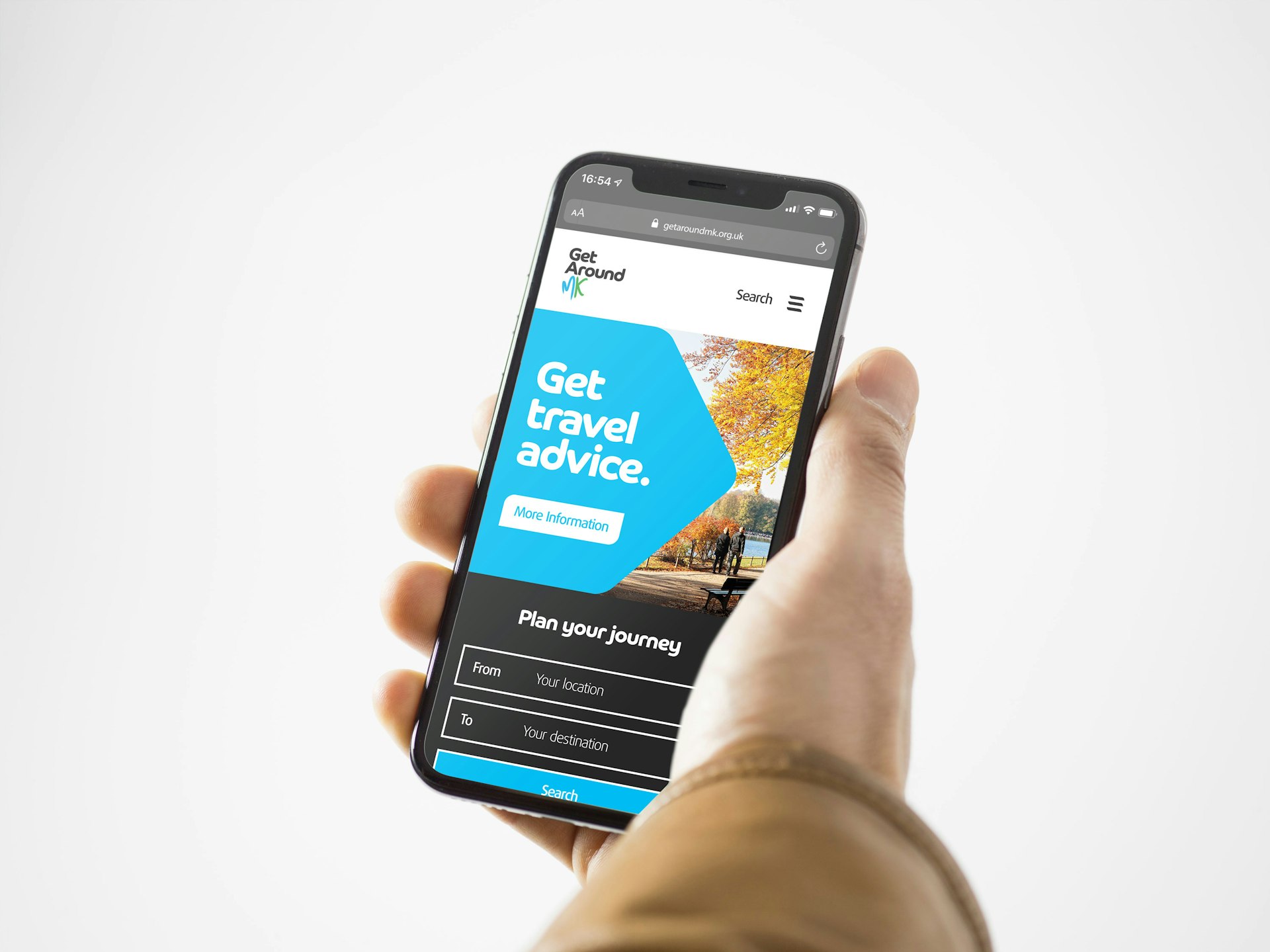
We worked with the marketing team at Milton Keynes Council as their graphic design agency to create a new brand identity, brand guidelines, wayfinding and comms.
We were selected to revitalise the city’s green travel initiative from the ground up. Creating an identity with supporting graphics, it required a nod to the existing council brand that residents and visitors had become familiar with. With this in mind, we took a strategic approach to creating a foundational structure of their services, associated brand style, wayfinding, and most importantly clear and intuitive methods of communication.
We repurposed the existing colour palette to segment each method of travel into defined colour spaces, this would help users differentiate their travel choices around the new city.


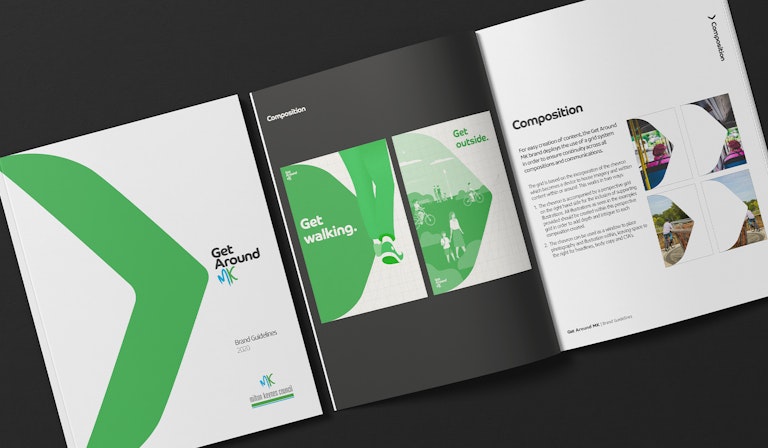
Creating consistent compositions.
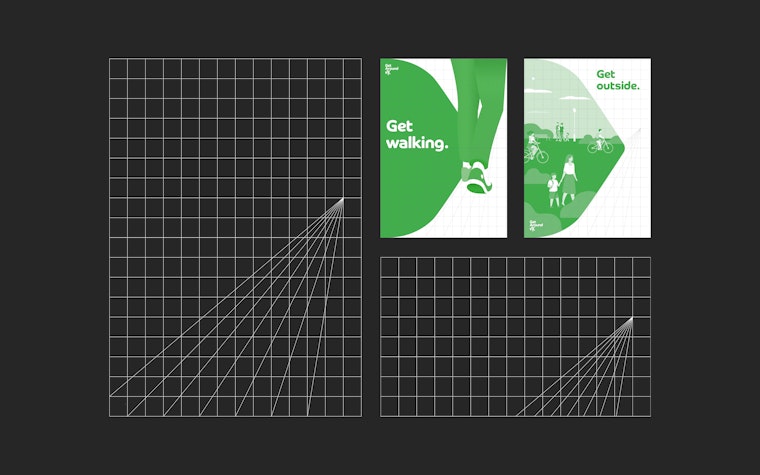
We created a new perspective-based grid for communications, designed to work in harmony with the new illustrative style, and create consistency across all the travel channels.
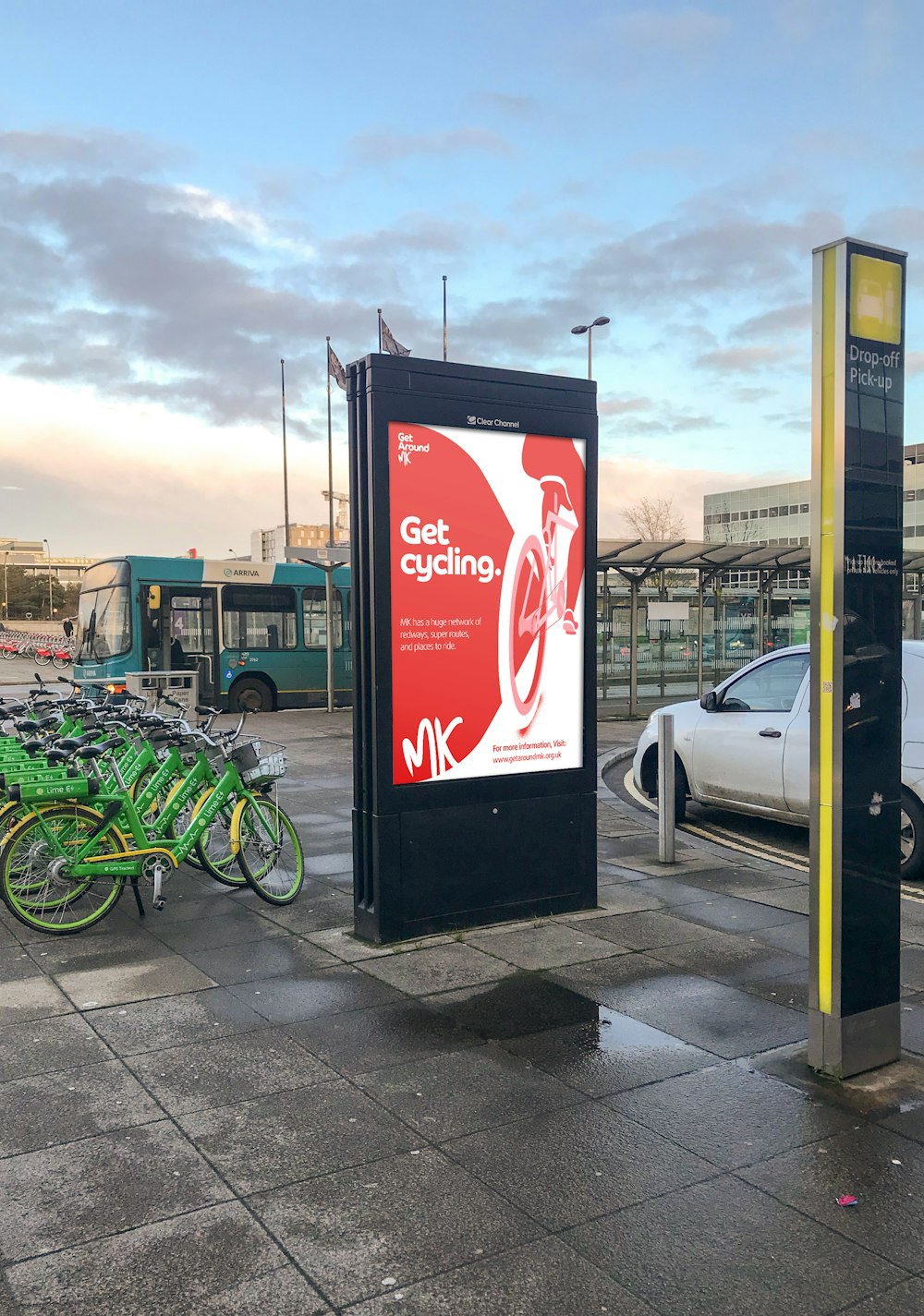
Below are some examples of how designs should be strategically placed throughout the city, to encourage use of relevant modes of travel within the Get Around MK initiative.





Defining movement around a city.
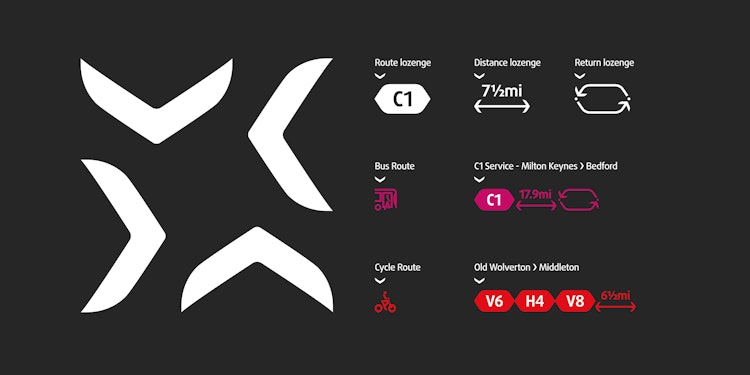
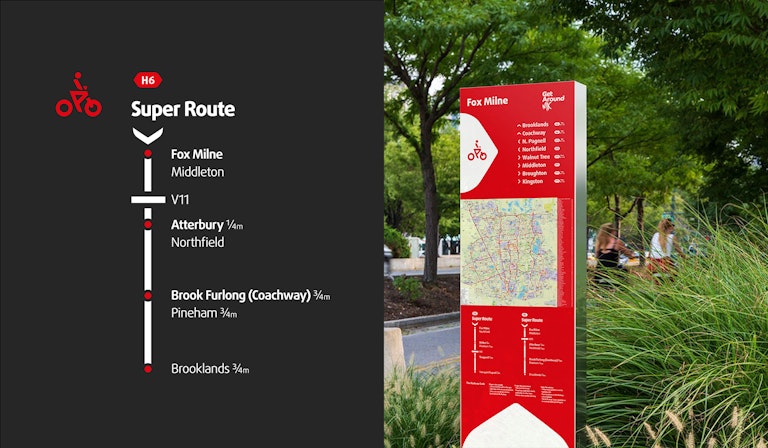
We crafted a simplified wayfinding system to exist around the cities network of redways, green spaces and bus routes. It seemed only natural to base the system on the initiative’s brand chevron, which we reshaped and modernised to be more versatile.
By stretching the form of the chevron into lozenges, it allowed us to create a string of different informative markers to help guide the user to their destination.




Reshaping the iconography.
We created a new system for designing icons to ensure continuity throughout their communications. Taking inspiration from the chevron and typeface, the new style includes sharp and rounded features to make them truly individual to Get Around MK.
MKC's vision for creating an intuitive experience around the city required that the new identity be catalogued into a robust set of guidelines, to future-proof the initiative’s identity for years to come.
The brand handbook provides MKC with the guidance they need to create branded communications for the promotion of travel choices & travel advice, as well as healthier and environmentally friendly travel opportunities around the city.